There has been a perceptible shift in the software development industry towards creating applications for mobile platforms that mostly use a web interface. With Agile methodology driving application development today, automated testing has become the need of the hour.
What is Selenium WebDriver?
Selenium WebDriver is an open source automation tool which has become quite popular in software quality assurance. Not only this, you can also leverage Selenium WebDriver to generate routine reports on project status.
Aptly named after the trace mineral "selenium", which has tremendous health benefits even in small doses*, Selenium WebDriver also is good for you!
Let’s see how.
Selenium WebDriver does more than automated testing
Selenium WebDriver was initially built as an automation tool for software testing. It works across all the main browsers such as Firefox, Chrome, Internet Explorer, Opera and Safari and deploys on Windows, Linux and Macintosh. It can be used with equal ease in cloud testing.
Selenium WebDriver simulates user actions on web browsers; it provides methods for locating UI elements and comparing the expected results with actual application behavior at the user end.
The tests can be set up in any of the programming languages like Python, Java, Ruby, PHP or C#. Selenium WebDriver makes direct calls to the Web browser and drives the browser by using its native API.
Not only does Selenium WebDriver make it easy to automate testing, you can automate routine and repetitive tasks too! For instance, if you want your received mail to be sorted on the basis of certain keywords and stored in separate folders for easy access later, you can put Selenium WebDriver to the task.
Selenium WebDriver can be used with performance testing tools like Apache JMeter and SoapUI. Selenium is ideal as it can be run headless; this helps avoid the overhead of multiple instances of the web browser running in separate tabs. This could otherwise affect the results of performance tests.
However, Selenium WebDriver can only do so much...
- It cannot help automate browser plugins like Flash or Silverlight-based apps.
- Windows-based pop-ups cannot be handled by Selenium Webdriver, unless it is used with a third party utility like AutoIT.
- It cannot help automate the testing of desktop apps or native mobile apps as it uses Javascript running in the Web browser to simulate the user actions; however, it can be used with AutoIT to test desktop apps.
- It is an open source tool, so there is no vendor support at hand; the user has to rely on online community forums for help.
- You can generate reports with Selenium WebDriver only if you use it with third party tools like JUnit and TestNG.
- As an automation engineer, you must know a programming language like Python, PHP, C#, Ruby or Java.
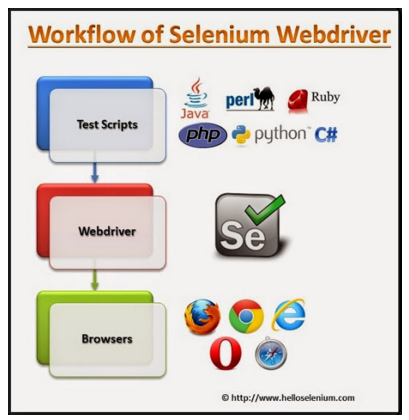
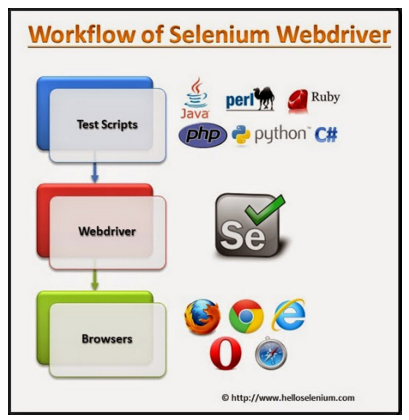
Test automation framework architecture with Selenium WebDriver

As you can see in the above image, you can create a framework that will leverage Selenium to automate tests.
Selenium WebDriver framework code includes ID values of all the html fields and tests use this to interact with the web app. The good thing about this tiered framework is that the tests themselves are insulated from any changes in the page(s) of the web app. Only the ID value of the html field needs to be changed in the Selenium WebDriver framework code, if they change in the application, and all tests will still work!
Compilation of results - Reporting
To compile test results, you will have to use Selenium WebDriver with a unit testing interface like NUnit. This is how you do it:
- Create a project in C# and add reference to Selenium WebDriver and the NUnit framework to it by using the following commands:
using NUnit.framework;
using openQA.Selenium;
2. In the project, set the ‘start external program’ path to the location of the NUnit .exe file.
3. In Nunit, specify the location of the project (.dll) file.
4. Click on ‘Run’.
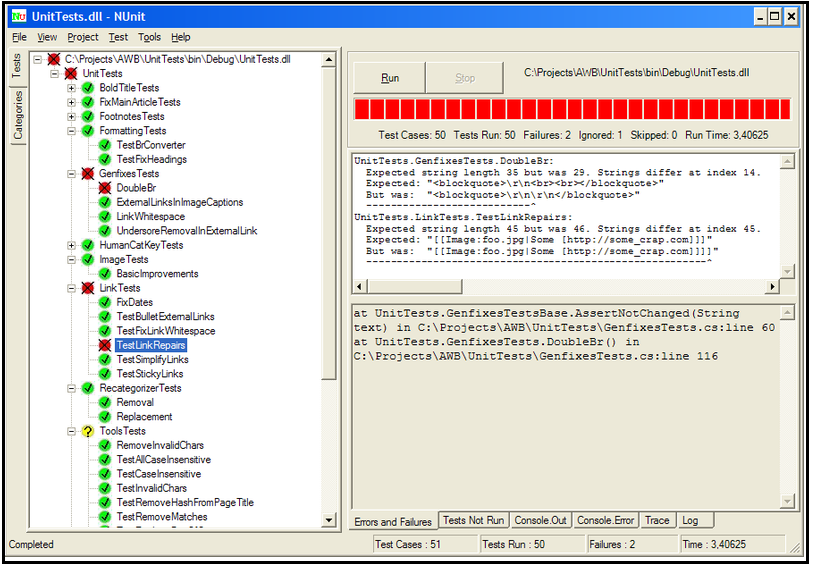
The tests will be executed and the results will be displayed in the NUnit GUI window as shown in this image:

The icing on the cake...
Selenium WebDriver helps you direct test results to a QA database. This will make it easy to pull some vital QA analytics, like testing intensity, quality indicator and tester confidence to assess the health of the project. These data help the product manager in quantifying the risk assessment.
- The testing intensity of the test case will be expressed as the ratio of the number of times a test was actually run to the number of times it was intended to be run in that particular time period. Testing intensity is also linked to the priority of the test case. For high-priority test cases, the testing intensity should be kept high.
- Quality indicator will indicate the pass/fail status of the test going backwards from the most recent test run to the earliest. For instance, if, out of 5 test runs, the latest 3 test runs have resulted in a ‘pass’ result, the quality of the app attribute is considered to be good.
- Tester confidence is a subjective metric and is gauged from the combination of test intensity and quality indicator.
But, we should be careful…
The code written for automation should be accurate and true to testing goals; otherwise there is the possibility that a false positive result may end up complicating the testing process and slowing it down, which is definitely not an option in today’s tech climate of faster app releases.
* Although, apparently the story goes that Selenium was originally the cure for Mercury poisoning, and guess what major player was on the early QA tools scene?